Description
Table of Contents
- Why Choose Membership?
- Technologies Used
- Features That Set It Apart
- Setup Instructions
- Calendly Widget Integration
- SEO Best Practices
- License Information
Why Choose Membership?
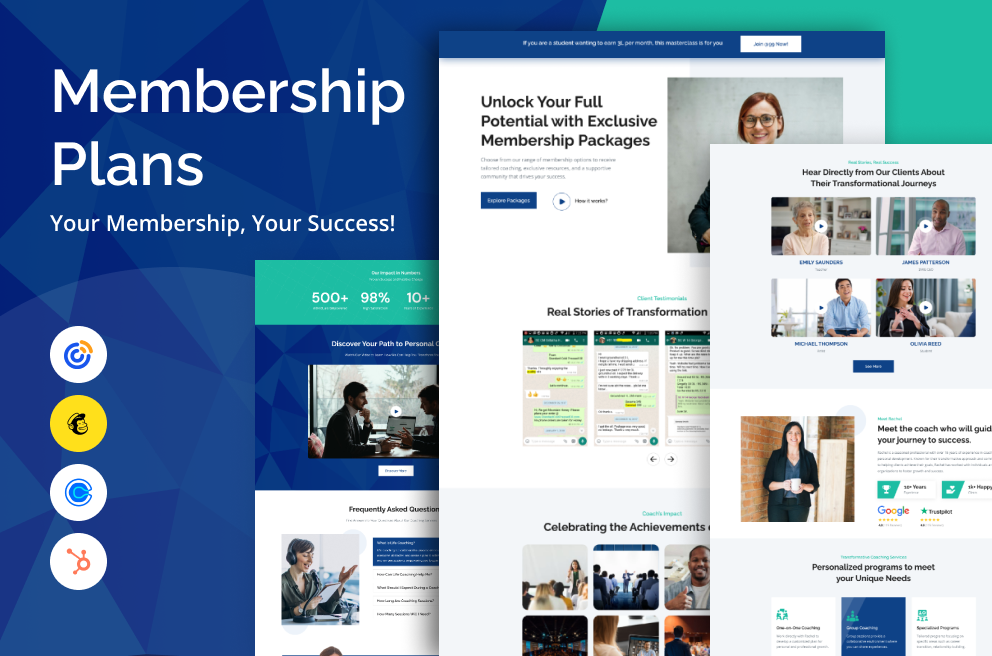
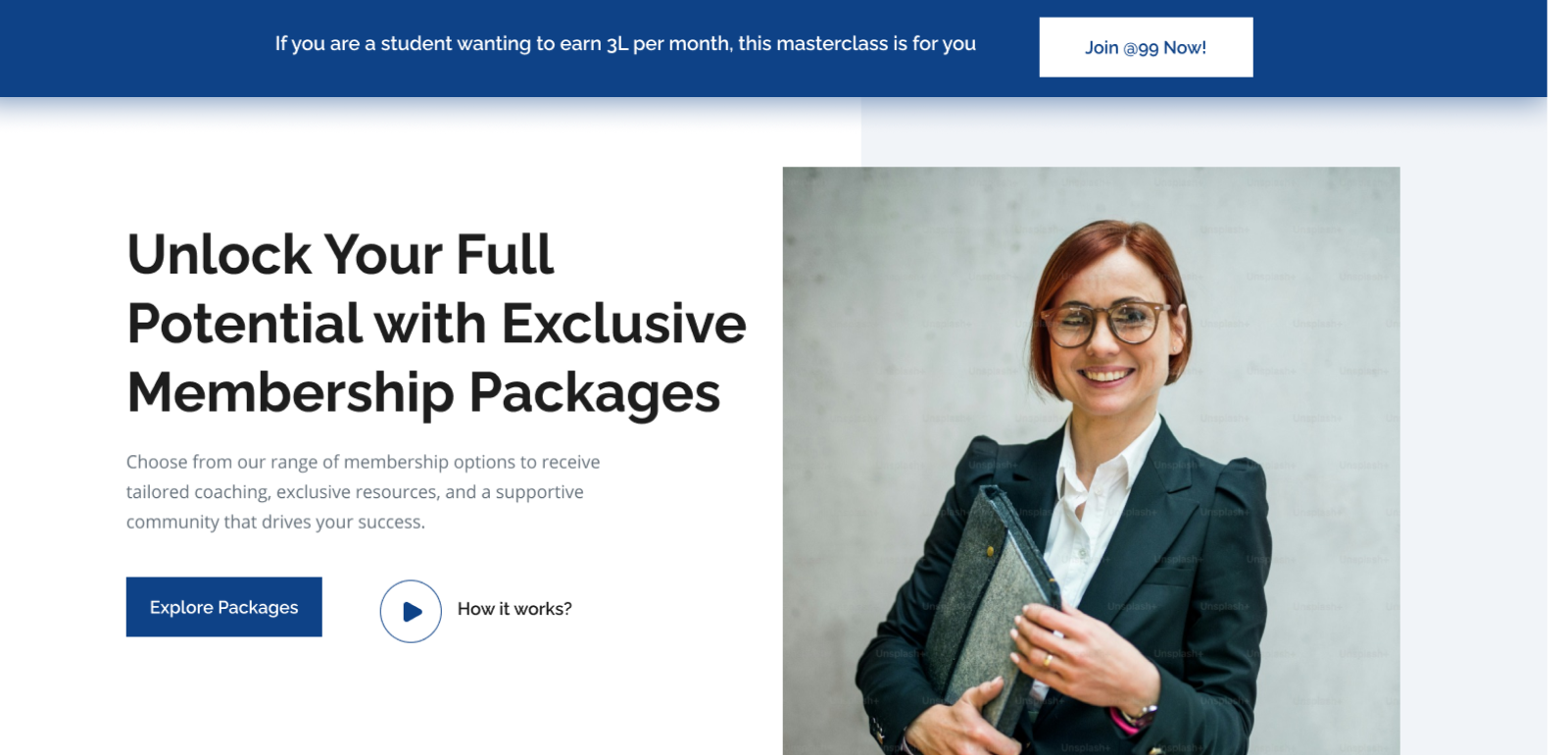
The Membership HTML Template is crafted for those who need a website that not only looks exceptional but also performs seamlessly across devices. Whether you’re building a corporate site, a personal blog, or a professional portfolio, this template’s flexibility, speed, and stunning animations make it an ideal choice for any web project. Membership offers a powerful, lightweight, and SEO-friendly solution for today’s website needs.
Technologies Used
Frontend Technologies
- HTML5: Clean, semantic HTML for SEO-friendly markup.
- CSS3: Custom CSS for beautiful, responsive layouts and professional typography.
- Bootstrap 5: Ensures responsive design that looks great on all screen sizes.
- AOS (Animate On Scroll): For eye-catching animations that activate as users scroll.
- Slick Slider: Add sleek, responsive carousels to showcase content effectively.
- Font Awesome 6: A vast icon library for visually enhancing content.
- jQuery: Simplifies animations, interactivity, and DOM manipulation.
Additional Integrations
- Calendly Widget: Allows visitors to schedule meetings directly from your website.
Features That Set It Apart
- Mobile-Responsive & Retina-Ready: Optimized for every screen size, ensuring your site looks great on phones, tablets, and desktops.
- SEO Optimized: Built with SEO in mind—semantic HTML, meta tags, and mobile optimization help boost search rankings.
- Smooth Scrolling Animations: With AOS animations, your website becomes more engaging and user-friendly.
- Content Display Options: Slick Slider and cross-browser compatibility ensure a stunning presentation across all major browsers.
- Quality Assurance: The template has been thoroughly tested by a QA team to ensure that all functionalities, including hover effects, animations, and JavaScript code, work flawlessly.
- Professional Iconography: Font Awesome icons offer high-quality visuals, making your content stand out.
- Clean Code: Well-organized, commented code, making customization a breeze—even for those with basic HTML and CSS skills.
Setup Instructions
- Prerequisites
-
-
- A web server or hosting platform.
- Basic knowledge of HTML, CSS, and JavaScript for minor customizations.
-
- Steps to Install
-
-
- You can download the template files directly from the [link] or purchase them from the platform where the template is listed.
-
- Unzip the Files
-
-
- Unzip the downloaded file and place it in your desired directory.
-
- Modify Content
-
-
- Open the HTML files in any text editor (VSCode, Sublime, or Notepad++).
- Replace placeholder content with your actual data (text, images, etc.).
-
- Customizing Animations and Layout
-
-
- CSS files for AOS, Locomotive Scroll, and Slick Slider are located in the /css/plugins directory.
- JavaScript files for AOS, Slick Slider, and other functionalities are located in the /js/plugins directory.
- Modify these files to customize animations and layout changes.
-
- Deploy to Server
-
- Upload the modified files to your web server or hosting platform.
Dependencies
- Font Awesome 6.6.0 (via CDN)
- Bootstrap 5 (included in the template)
- jQuery 3.7.1 (included in the template)
- AOS.js for animations (included in the template)
- Slick Slider (included in the template)
Calendly Widget Integration
Follow these simple steps to enable the Calendly widget on your website, allowing visitors to schedule meetings directly from your site.
Step 1: Create a Calendly Account
- Go to Calendly’s website and create a free account, or log in if you already have one.
- Set up a meeting link (e.g., a 30-minute session) by following the instructions on Calendly.
Step 2: Copy Your Meeting Link
- Once logged in, navigate to your scheduling page on Calendly.
- Copy the URL of the specific meeting (e.g., https://calendly.com/your-username/30min).
Step 3: Locate the JavaScript File in Your Project
- In your project’s file structure, go to the js folder.
- Open the script.js file, which contains the Calendly integration code.
Step 4: Update the Calendly Link in script.js
- In script.js, locate the following section of code: Update your link with the given default link.
SEO Best Practices
- Optimize Meta Tags: Customize essential meta tags such as title, description, and keywords within the <head> section to enhance search engine visibility. Include relevant attributes like title in <a> tags and structure <header>, <footer>, and <section> tags effectively for better indexing.
- Use Descriptive Image Alt Tags: Add meaningful alt attributes to all images to improve accessibility and search engine understanding.
- Implement Mobile Optimization: Ensure that all site elements are mobile-responsive, with layouts, images, and navigation optimized for mobile devices to enhance user experience and SEO.
- Speed Optimization: Enhance page load times by minimizing file sizes, enabling lazy loading for images, and optimizing scripts and stylesheets.
License Information
Membership is licensed under Techmarcos, allowing you to create a professional, polished website with ease. Please refer to the LICENSE file for detailed terms.
Ready to create an impactful online presence? Get the Membership Template today to design a website that’s as powerful as it is beautiful, giving your visitors a seamless experience from the moment they land on your site.















Levon Mkrtchyan –
An excellent template for setting up a membership site! It’s well-designed and ensures a smooth content delivery experience. My members love the clean interface.
Faisal Al-Farsi –
This template made launching my membership program effortless. The layout is intuitive, and everything flows seamlessly. It’s got all the features you need to build a strong community.
Deepika Joshi –
Great template! Simple yet professional, and it’s super easy to customize. If you’re looking to create a membership platform without the hassle, this is the one.